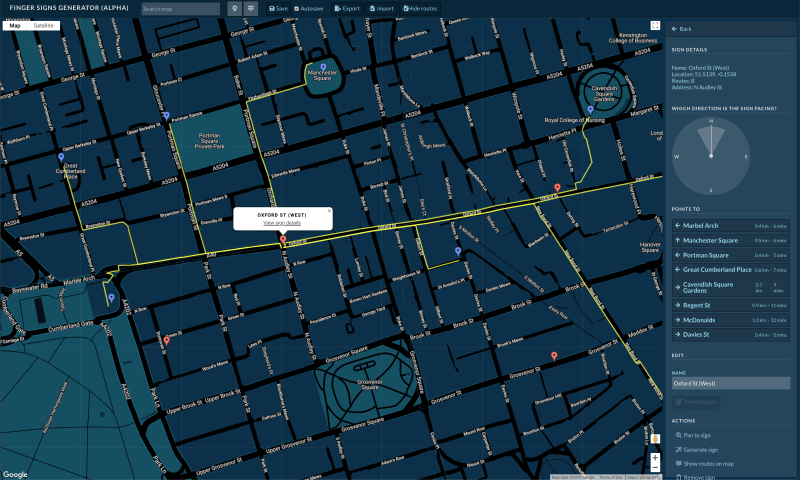
Finger Sign Generator
- Productivity tool
- Vue.js
- Vuex
- Google Maps
- D3.js
- Wayfinding design
- Experiment
- Personal project

Context
My girlfriend works as a planner in a wayfinding design studio and one day as we were driving she started telling me about one of their new projects. I always find it interesting to learn about their work.
Society for Experiential Graphic Design defines wayfinding design like this:
Wayfinding refers to information systems that guide people through a physical environment and enhance their understanding and experience of the space. Wayfinding is particularly important in complex built environments such as urban centers, healthcare and educational campuses, and transportation facilities. As architectural environments become more complicated, people need visual cues such as maps, directions, and symbols to help guide them to their destinations. In these often high-stress environments, effective wayfinding systems contribute to a sense of well-being, safety, and security.
For this project she was explaining their workflow and how every sign in their signaging system had to be carefully planned and detailed before any design work could start and how much time was spent on controlling, checking, copy–pasting and updating documents as the projects progressed.
I immediately thought that these people were spending a whole lot of time on things that computers can do faster, cheaper and more accurately than humans, and we then started discussing which tools could be helpful in any way in this workflow. When we couldn’t seem to think of any off-the-shelf solutions, I then asked more about what type of functionality would be the most useful in their day-to-day job.
One of the things that stood out was that there was never a single source of thruth in their planning. There was probably an Excel spreadsheet with a list of all the signs, their meta data, and which locations they should point to as well as the directions.
This list would get bigger and bigger as the planning progressed, and it would get messy real quick. Also once the design team would start producing design mockups for the signs and later something had to change, this job was all manual throughout the workflow.
The following weekend I sat down to write a quick prototype for this. I wanted to do this mostly because I liked the challenge and I had no expectations of completing anything good or useful.
Concept and user stories
So we agreed on a few basic functions that should be present in the tool and defined a few requirements for the application.
The user needs to be able to …
- … add sign locations on a map
- … add destinations (points of interest) directly on the map
- … see a list of all signs and destinations
- … to edit and remove existing signs and POIs
- … set a maximum radius for a POI
- … set a custom orientation for each sign
- … search for locations on the map
- … save a project
The application needs to …
- … automatically detect the fastest route between any sign its surrounding POIs
- … automatically generate a list of POIs for each sign and a direction relative to the orientation of the sign
- … export a list of signs in a suitable format
- … restore a project
- … allow multiple people working on the same project
Challenge
When starting this project, I had a general idea of what to do, but there were also a few problems that I knew I needed to figure out how to solve:
- Calculating the fastest walking route between two points on the map
- Displaying/drawing routes and nodes on the map
- Calculating the relative direction for each route from each sign which have dynamic angles
- Importing and exporting project files
Design and code
First of all I wanted this to feel like and function like a productivity tool. Dark themes are popular at the moment, and I wanted to try this out to get a feeling of the nuances and qualities of this style.
Conclusion
Going into this project with no real expectations to how it would turn out, I was very please with the result in such a small time frame. Spending another week or so optimizing things would probably be beneficial, but as for now I consider this demo finished as I achieved the things that I wanted to.
Key takeaways
- Dark UIs are fun!
- Spending some time on a good structure for state management is totally worth the effort
- The Google Maps APIs are easy to use
- Getting the hang on CSS Grid
Future/remaining work
- Test the demo with more users
- Export sign objects to suitable formats
- Signup and user management functionality
- Optimize the UX (i.e. design polish, keyboard shortcuts, extended functionality)
- ???
- Profit